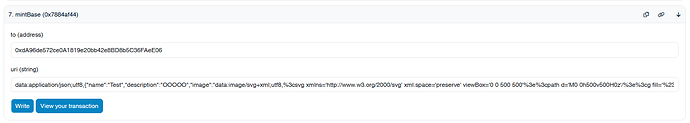
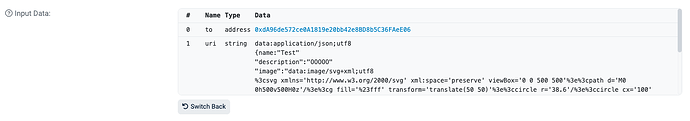
For your token I get the following which is invalid
data:application/json;utf8,{name:"Test","OOOOO":"An NFT to remind me to never share my seed phrase.","image":"data:image/svg+xml;utf8,%3csvg xmlns='http://www.w3.org/2000/svg' xml:space='preserve' viewBox='0 0 500 500'%3e%3cpath d='M0 0h500v500H0z'/%3e%3cg fill='%23fff' transform='translate(50 50)'%3e%3ccircle r='38.6'/%3e%3ccircle cx='100' r='39.4'/%3e%3ccircle cx='200' r='37.1'/%3e%3ccircle cx='300' r='35.7'/%3e%3ccircle cx='400' r='38.6'/%3e%3ccircle cy='100' r='40.4'/%3e%3ccircle cx='100' cy='100' r='22.9'/%3e%3ccircle cx='200' cy='100' r='26.5'/%3e%3ccircle cx='300' cy='100' r='8.4'/%3e%3ccircle cx='400' cy='100' r='38.8'/%3e%3ccircle cy='200' r='40.4'/%3e%3ccircle cx='100' cy='200' r='11.2'/%3e%3ccircle cx='200' cy='200' r='19.6'/%3e%3ccircle cx='300' cy='200' r='10.2'/%3e%3ccircle cx='400' cy='200' r='34.7'/%3e%3ccircle cy='300' r='39.8'/%3e%3ccircle cx='100' cy='300' r='41.4' transform='matrix(.03328 -.9994 .9994 .03328 -203.162 389.961)'/%3e%3ccircle cx='200' cy='300' r='7.8'/%3e%3ccircle cx='300' cy='300' r='5.9'/%3e%3ccircle cx='400' cy='300' r='7.5'/%3e%3ccircle cy='400' r='26.3'/%3e%3ccircle cx='100' cy='400' r='38.4'/%3e%3ccircle cx='200' cy='400' r='36.7'/%3e%3ccircle cx='300' cy='400' r='3.9'/%3e%3ccircle cx='400' cy='400' r='26.5'/%3e%3c/g%3e%3c/svg%3e"}
I believe one of your the issues is your SVG Data URI, it’s not encoded correctly as spaces are showing up in your URL.
What you want is a single URL encoded outside, and then you want a double URL encoded inside for things that are internal Data URIs such as on chain image/animation_url info.
Here is an example of correct encoding with double encoding on the image.
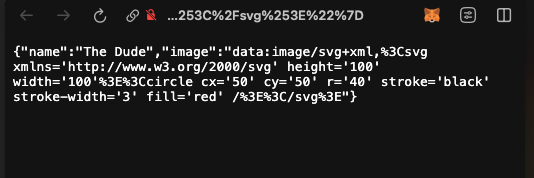
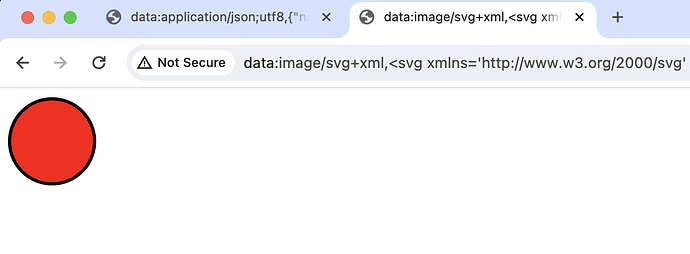
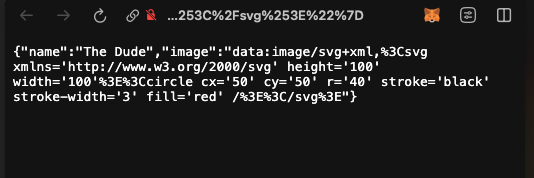
data:application/json;utf8,{"name":"The%20Dude","image":"data%3Aimage%2Fsvg%2Bxml%2C%253Csvg%20xmlns%3D%27http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%27%20height%3D%27100%27%20width%3D%27100%27%253E%253Ccircle%20cx%3D%2750%27%20cy%3D%2750%27%20r%3D%2740%27%20stroke%3D%27black%27%20stroke-width%3D%273%27%20fill%3D%27red%27%20%2F%253E%253C%2Fsvg%253E"}
In addition, your name property is not wrapped in quotes correctly.
Note how my example, The%20Dude turns into The Dude once rendered. URLs have to be fully URL encoded so no spaces etc. And note how my image url ends up single encoded in the output still, which is correct as it should be copy-pastable as a URL in-and-of-itself.

Your rendered output of the tokenURI from the browser should always be copy pastable into a json validator and be valid: https://jsonformatter.curiousconcept.com/#
If you want to make things a little simpler, you can write your own extension and return a Base64 encoded JSON response and use a Base64 library to encode it inline (that way you dont need to store base64 encoded anything). Negates a lot of these weird issues with spaces and whatnot.
data:application/json;base64,
Check out: Utilities - OpenZeppelin Docs