Hey all, I’m having some trouble with the formatting of the NFT viewport on my Manifold claim page.
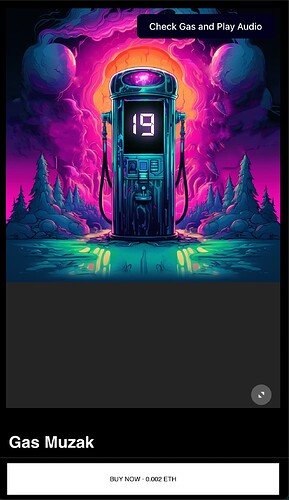
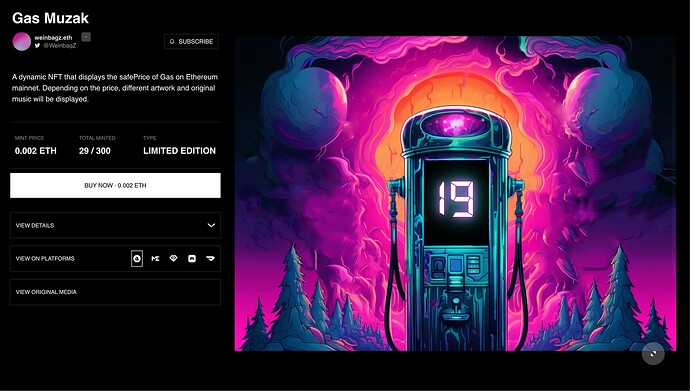
My token is pointing to an HTML page that displays content. It looks fine when I’m in full browser width on my desktop (although it’s big and you have to scroll to see the entire artwork), but when I shrink browser width or view on my phone, there is a huge blank space underneath the artwork.
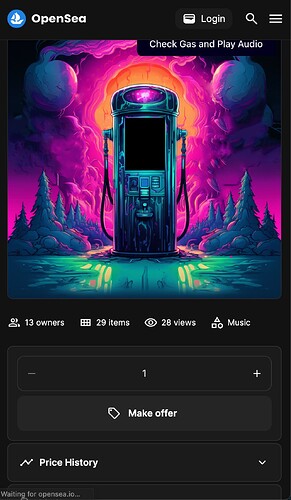
When i view the same token on other platforms like Opensea, that space is not present. I’ve updated the code to remove any margin and padding on the page this is pointing to, does anybody have any ideas as to what might be causing this blank space underneath on my claim page?