I’m working in react, using the connect wallet widget on the client side
const [authenticated, setAuthenticated] = useState(false);
const [address, setAddress] = useState(""); // State variable for authenticated address
const [serverMessage, setServerMessage] = useState("");
window.addEventListener("m-authenticated", async (event) => {
// Get the data client instance
const client = event.detail.client;
// Get the authenticated address from window.manifold and update state
if (window.manifold && window.manifold.address) {
setAddress(window.manifold.address);
}
setAuthenticated(true);
});
When I connect my wallet I get thrown a CORS error from manifold’s server
Access to fetch at 'https://identity.api.manifoldxyz.dev/badges?walletAddress=' from origin 'MYWEBSITEURL' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled
I’ve gotten this on and off since I started using Manifold
still happening
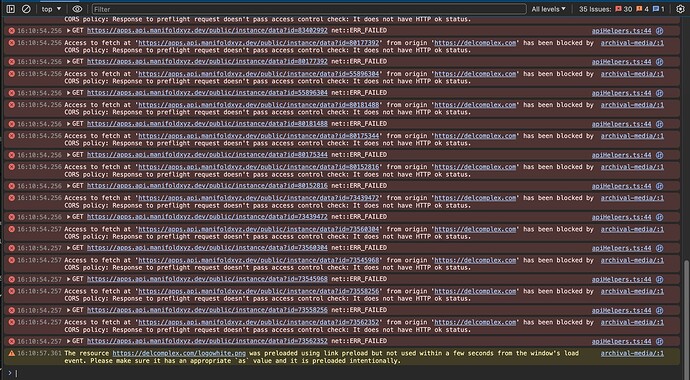
archival-media/:1 Access to fetch at ‘https://apps.api.manifoldxyz.dev/public/instance/data?id=80175344’ from origin ‘https://delcomplex.com’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: It does not have HTTP ok status.
Usually CORS is a red herring… what is the http response code?
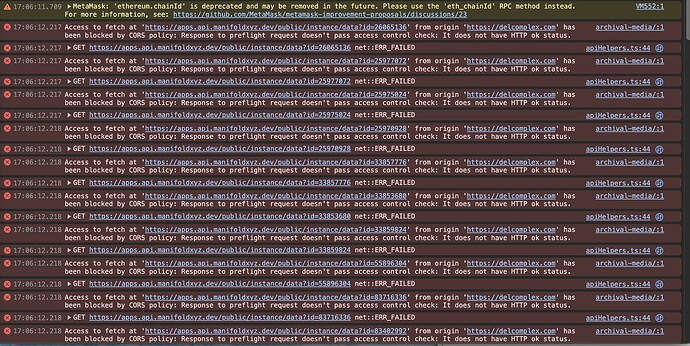
here are two separate incidents about ten minutes apart
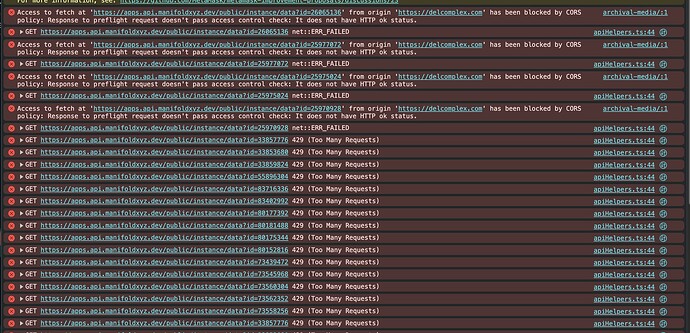
Looks like the error is 429. Do you have this in some sort of useEffect that’s repeatedly firing?
sometimes its 429 and sometimes its not
not throwing 429 here, just now
I’ll look into the repeated useEffect that could be involved
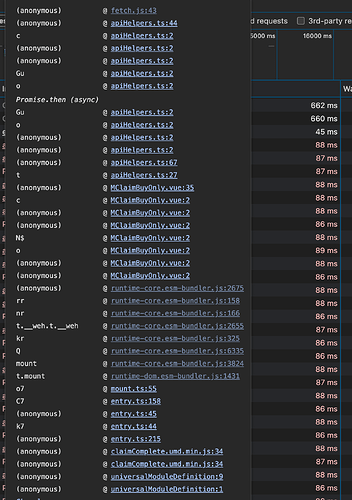
It looks like my page gets rendered, I have a few use effects that run once, and then the page is re-rendered, with about 19 claim token widgets on the page. Going to see if I can just get the page to render once
ArchivalMedia.js:15 Archival Media Page Rendered
17:10:57.274 App.js:180 use effect: checkShouldShowStaffToken
17:10:57.274 App.js:246 use effect: handleAuthenticated
17:10:57.274 App.js:268 use effect: checkEmployeeStatus
17:10:57.274 App.js:281 use effect: checkHasWallet
17:10:57.276 ArchivalMedia.js:15 Archival Media Page Rendered
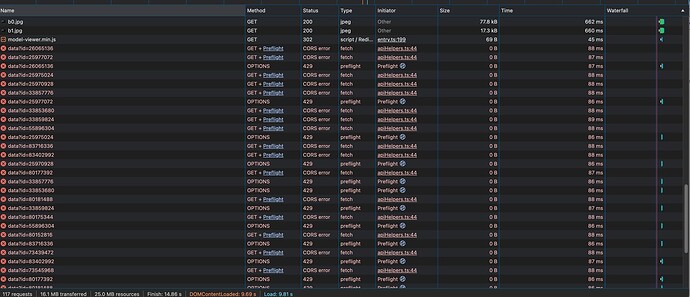
Is the page live? Can I take a look? Alternatively, can you screenshot the errors in the network tab?
I just pushed an update just now so it uses React memo on the main component of the page, and App.js skips all of the useEffect code that might change any state variables if this page is loaded. I confirmed its only rendering ArchivalMedia.js once now but still seeing issues
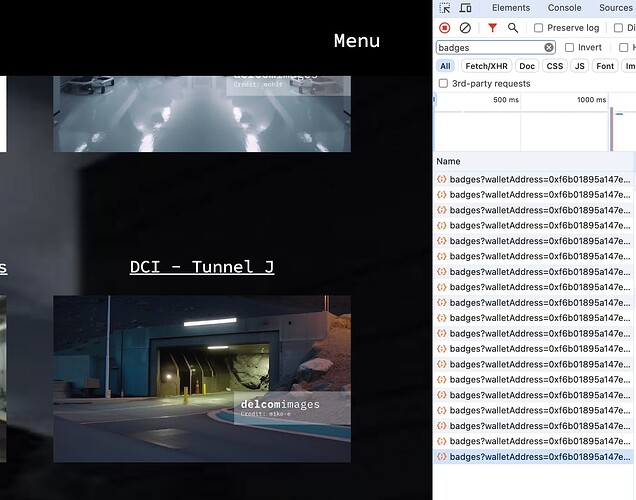
I see you make about 19 requests right away when loading the page, but no errors for me so far… looking
If you click on one of the network errors does it look like this in the response?
{
message: "too many requests. gm"
}
I saw that once a while back for sure, but 90% of the time I’ve hit CORS it was not accompanied by a rate lmit
looks like something is causing the component to load/reload far too often, as it should not be hitting that endpoint that many times. Our server is likely blocking due to this issue.
Oh, I see. You have a lot of claims on one page trying to load all at once.
How many claims are you trying to load on a single page? Are you able to try with fewer claims (i.e. < 5) to see if it’s really a request volume issue?