<script src="https://connect.manifoldxyz.dev/2.2.4/connect.umd.min.js"></script>
<link rel="stylesheet" href="https://connect.manifoldxyz.dev/2.2.4/connect.css" />
<script async src="https://campaign.manifoldxyz.dev/0.1.5/campaign.umd.min.js"></script>
<link rel="stylesheet" href="https://campaign.manifoldxyz.dev/0.1.5/campaign.css">
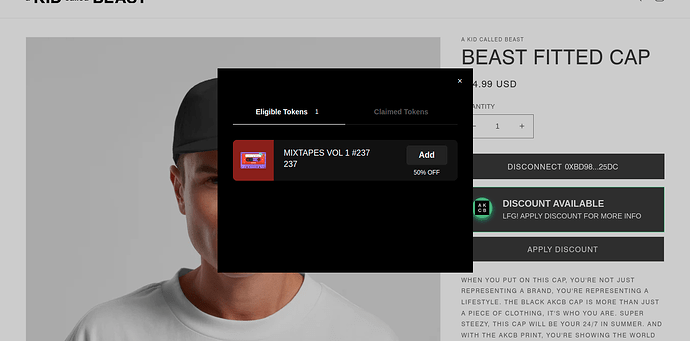
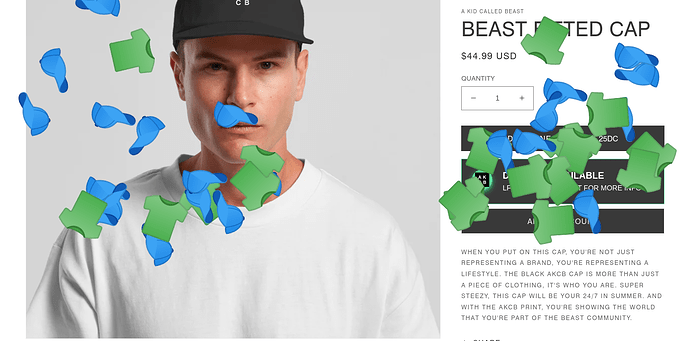
I am using manifold-campaign-widget in this product page. After Connect Wallet. when I apply Discount button popup with discount open and when I click on add button. Added emoji come with rotate and gone.
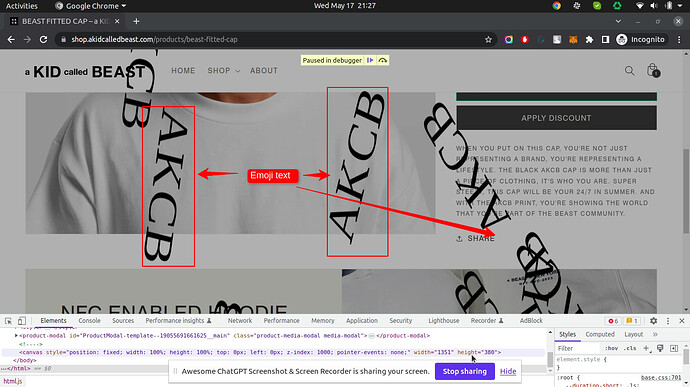
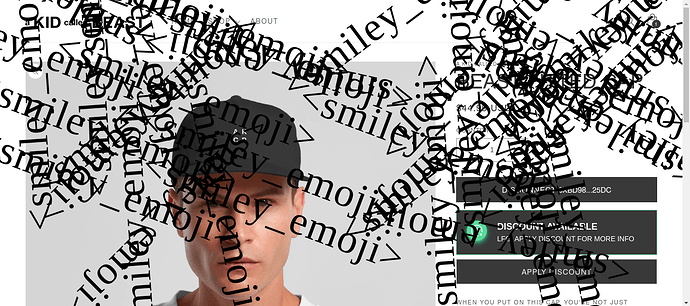
Currently I have added Text “AKCB” but it’s very big. how can I customize font-size, rotate speed, counts of text etc.
Also buy default image shown if I not pass text. So how can I use my custom image
I am using follwoing code for that.
<div
data-widget="m-add-to-cart"
data-opensea-collection-slug="akidcalledbeast"
data-redirect-to-cart="true"
data-add-to-cart-emojis="AKCB"
data-add-to-cart-emoji-size="10"
data-nft-eligible-title="BEAST Discount Eligible"></div>
Here video link for more information.